2024-09-08

كيف سويت مدونتي
أهلاً وسهلاً بكم في مقالة سريعة عن كيف سويت هذه المدونة باستخدام أحدث تقنيات تطوير الويب المتوفه حاليا. في هذا المقال سأستعرض الخطوات التي اتبعتها والتحديات التي واجهتها وكيف تغلبت عليها لأصل للنتيجة فخور فيها
المدونة مفتوحة المصدر بالكامل ويمكن استخدام الكود والتعديل عليه كيفما تشاء
اختيار الأدوات
اختيار الأدوات المناسبة كان من أهم الخطوات في رحلة إنشاء المدونة. كنت أبحث عن أدوات تسهل عملية التطوير وتضمن الأداء العالي وتسهل عملية النشر وبدون تكلفة. بعد بحث سريع , استقريت على الأدوات التالية
استخدام Next.js
Next.js هو إطار عمل (framework) مبني على React.js يوفر مميزات رائعة
ميزات تقدمها Next.js
- App Router هو نظام توجيه جديد يوفر تجربة تطوير أفضل وأداء أسرع. يسمح بتحميل مكونات React بشكل ديناميكي وتحسين تجربة المستخدم. بعض فوائد App Router تشمل:
- تحميل البيانات على الخادم، مما يحسن الأداء ويقلل عدد الطلبات من العميل
- الحفاظ على البيانات الحساسة آمنة على الخادم
- إمكانية تخزين نتيجة caching مؤقتًا لتحسين الأداء وتقليل التكلفة
- تقليل كمية JavaScript على جانب العميل، مما يفيد المستخدمين ذوي الاتصال البطيء أو الأجهزة الأقل قوة
- توليد HTML على الخادم لتحسين وقت تحميل الصفحة الأولي وقابلية الفهرسة في محركات البحث
ميزات أخرى
-
Image Optimization Next.js يوفر تحسين تلقائي للصور، بحيث يتم تحميل الصور بالحجم والتنسيق الأمثل حسب الجهاز , يحسن سرعة تحميل الصفحة ويوفر استهلاك البيانات
-
Font Optimization Next.js يدعم تحسين الخطوط بشكل تلقائي. يتم تحميل الخطوط المستخدمة فقط، مما يقلل من حجم الصفحة ويحسن سرعة التحميل
-
File-based Routing Next.js يستخدم نظام توجيه مبني على الملفات، حيث يتم تعريف المسارات بناءً على هيكل المجلدات , يجعل إنشاء وإدارة المسارات أمرًا سهلاً وبديهيًا
استخدام TypeScript
TypeScript هي لغة برمجة مبنية على JavaScript تضيف نظام (static types) إلى اللغة. تساعد في اكتشاف الأخطاء في وقت مبكر أثناء عملية التطوير و تجعل الكود أكثر أمانًا وقابلية الصيانة , مع الاستفادة من ميزات مثل الإكمال التلقائي والتحقق من الأنواع، مما يقلل من الأخطاء ويحسن من جودة البرمجيات.
اضافة الى سهولة التطوير وكتابة الأكواد بستخدام انظمة الذكاء الاصطناعي لأن typescript تسهل فهم الكود والتعامل معه من قبل موديلات الذكاء الإصطناعي الحديثة مثل GPT-4 وغيرها
استخدام Chakra UI
Chakra UI هي مكتبة مكونات (component library) جاهزة لـ React تتميز بالمرونة والتخصيص. استخدام Chakra UI وفر علي وقت كبير في تصميم واجهة المدونة وضمن لي تناسق التصميم وتوافقه مع الأجهزة المختلفة
استضافة المدونة
بعد الانتهاء من تطوير المدونة، كان لازم أختار مكان مناسب لاستضافتها بحيث يكون سريع وموثوق ومجاني قدر الإمكان
استضافة مجانية على Vercel
- Vercel هي منصة استضافة مجانية serverless تتكامل بشكل رائع مع Next.js
- باستخدام Vercel تمكنت من نشر المدونة بضغطة زر وبدون أي تكلفة
- توفر شهادة SSL تلقائية مجانية
- سهولة النشر المستمر (continuous deployment) من خلال ربط حساب GitHub بـ Vercel
- عند كل دفع (push) للكود على GitHub، تقوم Vercel تلقائيًا ببناء ونشر النسخة الجديدة من التطبيق
- يمكن استخدام فروع (branches) منفصلة للنشر التجريبي (staging) والاختبار قبل النشر الفعلي
إدارة المحتوى
بحثت عن طريقة سهلة وسريعة لكتابة وإدارة محتوى المدونة بدون الحاجة لواجهة إدارة معقدة
استخدام Markdown
Markdown هي لغة ترميز بسيطة تتيح كتابة محتوى منسق بسهولة.
في مدونتي، أستخدمت ملفات Markdown لكتابة المقالات. سهلت علي عملية إضافة وتحرير المحتوى بشكل كبير وخلتني أركز على الكتابة بدل ما اتلخبط في التنسيق والتصميم
ايضا من مميزات Markdown أنه يتم استضافتها داخل اكواد المدونة في github بدون قاعدة بيانات او ادوات إدارة محتوى لأن الكتابة تتم من خلال محرر الكود كأني أكتب اكواد برمجية.
النتيجة
بعد يومين من العمل، المدونة شافت النور. النتيجة النهائية تجمع بين الأداء العالي، سهولة الاستخدام، والتكلفة المنخفضة
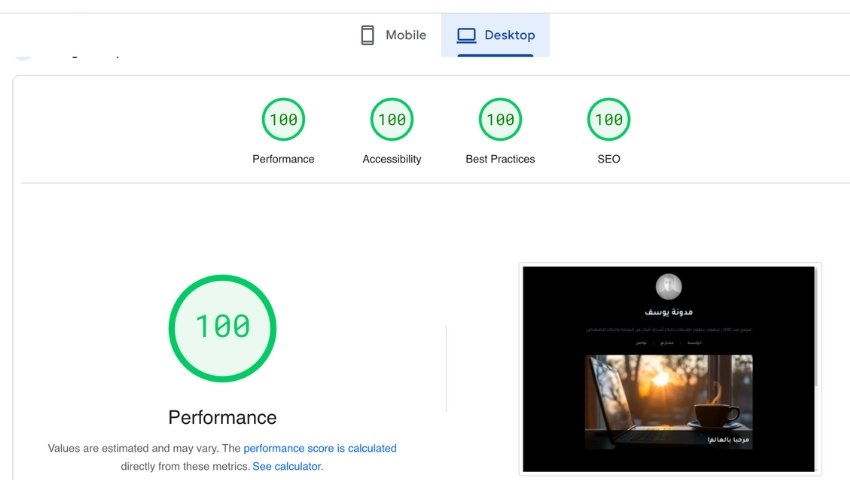
الأداء
أداء مثالي من خلال فحص Lighthouse المقدم من قوقل

التكلفة
التكلفة الإجمالية لتطوير واستضافة المدونة هي صفر! كل الأدوات المستخدمة إما مجانية أو لها نسخة مجانية. هذا بيساعدني على التركير على المحتوى بدون ما أقلق من فواتير الاستضافة و المشاكل التقنية في السيرفرات وقواعد البيانات
الدروس المستفادة
من أهم الدروس اللي تعلمتها هي أهمية اختيار الأدوات المناسبة من البداية. الأدوات الصحيحة تسهل التطوير بشكل كبير وتضمن نتيجة عالية الجودة و مو شرط تكون الأدوات معقدة أو مكلفة عشان تكون فعالة
التحسينات المستقبلية
مع إني سعيد بالنتيجة الحالية، لكن لايزال في مجال للتطوير. أفكر أضيف نظام تعليقات للقراء وخاصية البحث داخل المدونة. ايضا ممكن أستكشف دمج الذكاء الاصطناعي لتوليد أفكار للمقالات أو حتى لكتابة مسودات أولية. المستقبل مليء بالاحتمالات المثيرة! خاصة مع تطورات الذكاء الاصطناعي في السنوات القادمة
أتمنى إنكم استمتعتوا بقراءة هذه المقالة وإنها أعطتكم لمحة عن كيف تم إنشاء هذه المدونة. لا تترددوا في طرح أي أسئلة أو اقتراحات، وشكرًا لكم 🙏